OpenAPI là một định dạng mô tả API dành cho các API dựa trên REST. Một file OpenAPI cho phép bạn mô tả toàn bộ API của bạn, bao gồm:
- Các endpoint (/users) và cách thức hoạt động của mỗi endpoint (GET /users, POST /users).
- Các parameter đầu vào và đầu ra của từng hoạt động.
- Phương thức xác thực.
- ...
OpenAPI và swagger có liên quan chặt chẽ với nhau. OpenAPI là một định dạng mô tả API dành cho các API dựa trên REST. OpenAPI cho phép bạn mô tả các endpoint, phương thức, tham số, phản hồi, kiểu dữ liệu, xác thực và các thông tin khác của API một cách chi tiết và chuẩn xác. Swagger là một bộ công cụ hỗ trợ việc thiết kế, tạo, kiểm tra và tài liệu hóa các API tuân theo định dạng OpenAPI. Swagger bao gồm các công cụ như:
- Swagger Editor: cho phép bạn chỉnh sửa file OpenAPI bằng YAML trong trình duyệt và xem trước tài liệu một cách động
- Swagger UI: cho phép bạn hiển thị file OpenAPI dưới dạng tài liệu tương tác trong giao diện người dùng.
- Swagger Codegen: cho phép bạn sinh ra mã nguồn cho server và client ở nhiều ngôn ngữ lập trình khác nhau từ file OpenAPI.
- Swagger Inspector: cho phép bạn kiểm tra các API và sinh ra file OpenAPI từ một API hiện có.
- SwaggerHub: cho phép bạn thiết kế và tài liệu hóa API cho các nhóm làm việc với OpenAPI.
Về cơ bản, bạn có thể hiểu là OpenAPI là đặc tả, còn Swagger là công cụ.
Các bước tạo app chứa Swagger
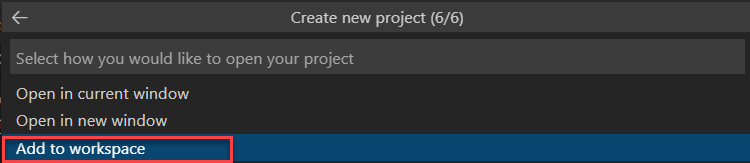
Để tạo Project Azure Functions, bạn bấm vào biểu tượng Azure Function ở thanh sidebar bên tráiChọn ngôn ngữ (C#, Typescript...), chọn event cho Function App
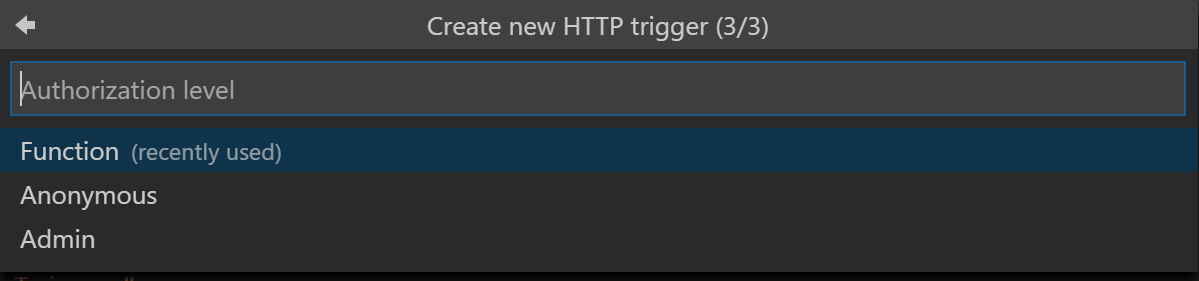
Authorize: chọn Function


Functions:
Get: [GET,POST] http://localhost:7071/api/Get
RenderOAuth2Redirect: [GET] http://localhost:7071/api/oauth2-redirect.html
RenderOpenApiDocument: [GET] http://localhost:7071/api/openapi/{version}.{extension}
RenderSwaggerDocument: [GET] http://localhost:7071/api/swagger.{extension}
RenderSwaggerUI: [GET] http://localhost:7071/api/swagger/ui


Nhận xét
Đăng nhận xét