Trong Angular, "document ready" thường không hoạt động chính xác trong Angular khi load một component là do:
- Angular sử dụng cơ chế tải ứng dụng bất đồng bộ: Angular tải ứng dụng bằng cách tải các module và component bất đồng bộ, điều này có nghĩa là nó không cần phải chờ cho đến khi toàn bộ tài liệu HTML của trang đã được tải xong trước khi hiển thị component. Do đó, sự kiện "document ready" có thể xảy ra trước khi Angular hoàn thành quá trình tải và khởi tạo component.
- Cơ chế kiểm soát của Angular: Angular quản lý cây DOM và hoạt động với DOM thông qua một cơ chế gọi là "View Encapsulation" để đảm bảo tính riêng tư của các component. Điều này có thể làm cho các thao tác trên DOM bằng jQuery hoặc sự kiện "document ready" không hiệu quả.
- Sự kết hợp của Angular và jQuery: Khi bạn kết hợp Angular với jQuery, có thể xảy ra xung đột giữa hai thư viện này. Angular có thể điều khiển quyền truy cập vào DOM và cấu trúc của ứng dụng, trong khi jQuery thực hiện các thay đổi trực tiếp trên DOM. Điều này có thể gây ra sự không đồng bộ hoặc xung đột trong quá trình tải và hiển thị component
Để khắc phục điều này, chúng ta sử dụng Render2
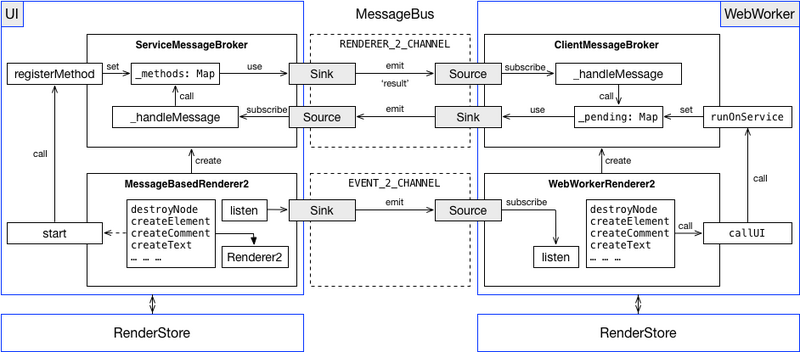
Render2
Lớp Renderer2 là một phần trừu tượng được cung cấp bởi Angular dưới dạng một dịch vụ cho phép thao tác các phần tử của ứng dụng của bạn mà không cần phải chạm trực tiếp vào DOM. Đây là cách tiếp cận được đề xuất vì sau đó nó giúp dễ dàng hơn trong việc phát triển các ứng dụng có thể được hiển thị trong các môi trường không có quyền truy cập DOM, như trên server, trong web thành viên hoặc trên thiết bị di động root .
Chèn 1 thư viện javascript
Trong ví dụ này, chúng ta đã sử dụng Renderer2 để tạo một thẻ <script> và sau đó chèn nó vào DOM bằng cách sử dụng phương thức appendChild(). Bạn có thể thay đổi giá trị của thuộc tính src để chèn một tệp JavaScript khác.
import { Component, OnInit, Renderer2 } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor(private renderer: Renderer2) {}
ngOnInit() {
const script = this.renderer.createElement('script');
script.type = 'text/javascript';
script.src = 'path/to/your/script.js';
this.renderer.appendChild(document.body, script);
}
}
Nếu bạn muốn chèn một file javascript từ một URL được cấu hình động, bạn có thể sử dụng các biến môi trường để lưu URL và sau đó sử dụng nó trong mã của bạn.
import { Component, OnInit, Renderer2 } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor(private renderer: Renderer2) {}
ngOnInit() {
const script = this.renderer.createElement('script');
script.type = 'text/javascript';
script.src = `${process.env.BASE_URL}/path/to/your/script.js`;
this.renderer.appendChild(document.body, script);
}
}
Nhận xét
Đăng nhận xét